|
俁丏暥帤偺憓擖 |
|
仭僥僉僗僩儃僢僋僗偺嶌惉
巜掕偟偨埵抲偵暥帤傪昞帵偟偨偄応崌偼僥僉僗僩儃僢僋僗傪巊梡偟傑偡丅
廲彂偒偲丄墶彂偒偺僥僉僗僩儃僢僋僗偑偁傝傑偡丅
偙偙偱偼丄廲彂偒偺僥僉僗僩儃僢僋僗傪嶌惉偟傑偡丅
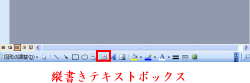
乽恾宍昤夋乿僣乕儖僶乕偺乽廲彂偒僥僉僗僩儃僢僋僗乿儃僞儞傪僋儕僢僋偟傑偡丅 |
 |
|
廲彂偒僥僉僗僩儃僢僋僗偺嶌惉
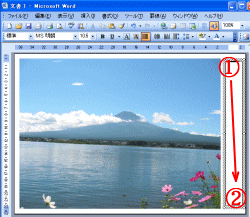
嘆仺嘇偲儅僂僗傪僪儔僢僋偟偰丄僥僉僗僩儃僢僋僗傪嶌惉偟傑偡丅 |
 |
|
仭暥帤偺擖椡
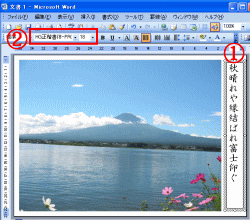
嘆攐嬪丂乽廐惏傟傗墢寢偽傟晉巑嬄偖乿傪丄擖椡偟傑偡丅
擖椡偟偨暥帤傪慖傫偱
嘇乽彂幃愝掕乿僣乕儖僶乕偺乽僼僅儞僩乿儃僢僋僗塃偵偁傞仴儃僞儞傪僋儕僢僋偡傞偲儕僗僩儃僢僋僗偑奐偒丄僀儞僗僩乕儖偝傟偰偄傞僼僆儞僩偑堦棗昞帵偝傟傞偺偱丄婥偵擖偭偨僼僅儞僩乮偙偙偱偼乽HG惓灢彂懱亅俹俼俷乿乯傪僋儕僢僋偟傑偡丅
暥帤偺僼僆儞僩僒僀僘偼侾俉偲偟傑偟偨丅 |
 |
|
仭僥僉僗僩儃僢僋僗偺榞慄偲攚宨傪曄峏
僥僉僗僩儃僢僋僗偵偼崟偺榞慄偑晅偄偰偍傝丄攚宨偼敀怓偵側偭偰偄傑偡丅偙偺榞慄傪徚偟丄攚宨傪柍怓乮揾傝偮傇偟側偟乯偵曄偊傑偡丅
仸攚宨怓偼敀偄梡巻偺忋偱偁傟偽敀怓偺傑傑偱傕傛偄偺偱偡偑丄幨恀偲廳側偭偨傝偟偰偄傞応崌偼乽揾傝偮傇偟側偟乿偵曄偊傞昁梫偑偁傝傑偡丅
嘆僥僉僗僩儃僢僋僗偺榞慄傪塃僋儕僢僋
嘇昞帵偝傟傞儊僯儏乕偐傜丄乽僥僉僗僩儃僢僋僗偺彂幃愝掕乿傪慖戰偟傑偡丅 |
 |
|
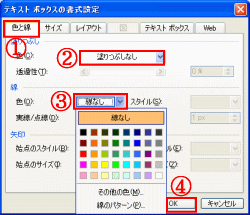
乽恾偺彂幃愝掕乿僟僀傾儘僌儃僢僋僗偑奐偒傑偡丅
嘆乽怓偲慄乿僞僽傪僋儕僢僋偡傞丅
嘇[揾傝偮傇偟]偺怓偱壓岦偒嶰妏仴傪僋儕僢僋偟偰乽揾傝偮傇偟側偟乿傪慖傃傑偡丅
嘊[慄]棑偺乽怓乿偺塃偵偁傞丂仴丂儃僞儞傪僋儕僢僋偟偰丄乽慄側偟乿傪僋儕僢僋偟偰慖戰偟傑偡丅
嘋乽OK乿儃僞儞傪僋儕僢僋偟傑偡丅 |
 |
|
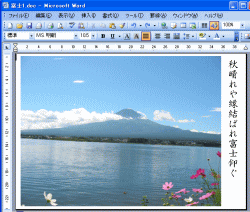
仭僥僉僗僩儃僢僋僗偺榞慄偑徚偊偰姰惉偱偡丅
幨恀偺墶偵攐嬪傪揧偊傞堦斣娙扨側曽朄偱愢柧偟傑偟偨偑丄姷傟傞偵偟偨偑偭偰偪傚偭偲岺晇偡傟偽丄偄傠偄傠柺敀偄嶌昳偑偱偒傞傛偆偵側傝傑偡丅 |
 |
|
仭幨恀偲暥帤傪廳偹傞曽朄
忋偲摨偠庤弴偱偡偑丄幨恀偲攐嬪傪廳偹傞偲偪傚偭偲庯偺曄傢偭偨嶌昳偵巇忋偑傝傑偡丅 |
|
丒幨恀傪憓擖偟偰梡巻偄偭傁偄傑偱奼戝偟傑偡丅
丒幨恀偺忋偵廲彂偒僥僉僗僩儃僢僋僗傪嶌惉偟偰丄攐嬪偺暥帤傪擖椡偟傑偡丅乮俤値倲倕倰偱夵峴丄僗儁乕僗僉乕偱暥帤傪壓偘傞乯
丒暥帤偺僼僅儞僩偲僒僀僘傪寛傔丄僼僅儞僩偺怓傪敀怓偵偟傑偡丅乮[塭晅偒]偵偟偰傕傛偄乯
丒僥僉僗僩儃僢僋僗偺[揾傝偮傇偟]偺怓傪彮偟擹偄傔偺僽儖乕偵偟偰丄[摟夁惈]傪70亾偵偟傑偡丅
丒僥僉僗僩儃僢僋僗偺[慄]傪[慄側偟]偵偟傑偡丅 |
 |