|
儕儞僑偺昤偒曽 |
|
|
 |
 佀 佀 |
|
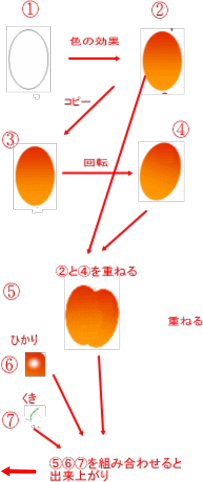
傝傫偛恾嶌惉偺棳傟
侾丂懭墌傪昤夋丂
俀丂懭墌偵怓偺岠壥傪梌偊傞丅
俁丂乽俀乿偺懭墌傪僐僺乕偡傞
係丂僐僺乕偺懭墌傪夞揮偡傞
俆丂俀偲丄係傪堏摦偟偰廳偹丄傝傫偛偺宍偵偡傞
俇丂彫墌偵敀怓偲僆儗儞僕偺岠壥傪梌偊偨傕偺傪嶌惉偡傞
俈丂僆乕僩僔僃傿僽仺慄仺僼儕乕僴儞僪偱慄傪昤偒丄傒偳傝怓偵偟偰宻傪偮偔傞
俉丂俆丆俇丆俈傪傝傫偛偺宍偵慻傒崌傢偣傞
嶌傝曽偵偮偄偰弴師愢柧偟傑偡 |
|
|
|
  |
傝傫偛杮懱偺嶌惉
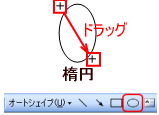
懭墌傪昤偔
乽恾宍昤夋乿僣乕儖僶乕偺墌傪僋儕僢僋偟偰夋柺偵儅僂僗偱僪儔僢僋偟偰懭墌傪昤偔丅
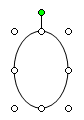
懭墌偵揾傝偮傇偟偺岠壥乮僌儔僨乕僔儑儞乯傪偁偨偊傞偨傔
嘆懭墌傪慖戰偟偨忬懺偱乮懭墌偺忋偱僋儕僢僋偡傞乯
嘇乽恾宍昤夋乿僣乕儖僶乕偺乽揾傝偮傇偟偺怓乿傪僋儕僢僋偡傞丅 |
|
 |
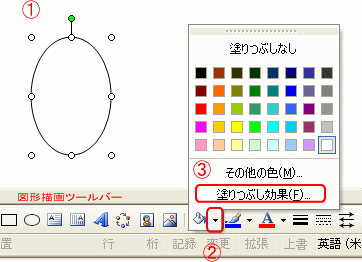
嘊揾傝偮傇偟岠壥傪僋儕僢僋 |
|
 |
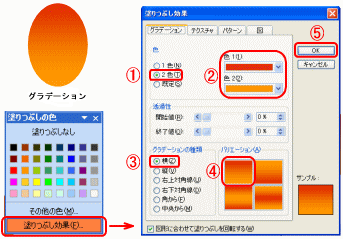
丂仺乽揾傝偮傇偟岠壥乿偐傜
嘆丂僌儔僨乕僔儑儞俀怓傪僠僃僢僋
嘇丂怓侾偼擹偄僆儗儞僕丄怓俀偼敄偄 僆儗儞 僕
嘊丂僌儔僨乕僔儑儞偺庬椶
丂丂丂墶偵僠僃僢僋傪偄傟
嘋丂僒儞僾儖丄墶傪慖傇
嘍丂俷俲傪僋儕僢僋
乽恾宍昤夋乿僣乕儖僶乕偺乽慄偺怓乿偱乽慄側偟乿傪僋儕僢僋偟傑偡丅 |
|
|
|
 |
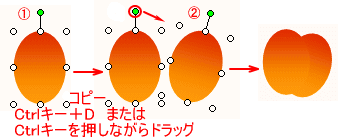
僌儔僨乕僔儑儞恾傪僐僺乕偟偰廳偹傞
嘆傪僐僺乕偟偰2屄偵偟傑偡丅乮嘆傪慖傫偱Ctrl亄D丄傑偨偼Ctrl僉乕傪墴偟側偑傜僪儔僢僌乯
?仠傪塃幬傔壓偵僪儔僢僌偟偰懭墌傪夞揮偝偣傑偡丅
嘆偲嘇傪堏摦丄廳偹偰傝傫偛偺宍偵偟傑偡丅 |
|
|
|
 |
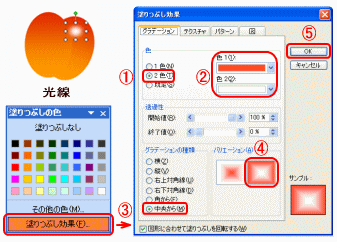
岝慄偺嶌惉
儕儞僑偺恾偺忋偱彫偝傔偺墌傪昤偒丄
乽恾宍昤夋乿僣乕儖僶乕偺揾傝偮傇偟偺怓偺壓岦偒偺嶰妏丂傪僋儕僢僋偟傑偡丅

揾傝偮傇偟岠壥傪僋儕僢僋偟傑偡丅
嘆丂僌儔僨乕僔儑儞俀怓傪僠僃僢僋
嘇丂乽怓侾乿偼僆儗儞僕乮傝傫偛偺怓偺擹偄怓偲摨偠偵偟傑偡乯
乽怓俀乿偼敀
嘊丂僌儔僨乕僔儑儞偺庬椶
拞墰偐傜偵僠僃僢僋傪偄傟傑偡丅
嘋丂僒儞僾儖丄拞墰偐傜傪慖傃傑偡丅
嘍丂俷俲傪僋儕僢僋
偙傟偱傝傫偛偺杮懱偑偱偒傑偟偨丅 |
|
|
|

|
 |
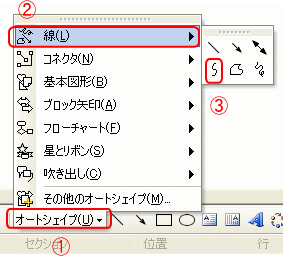
傝傫偛偺宻偺嶌惉
僆乕僩僔僃僀僽仺乽慄乿仺乽僼儕乕僴儞僪乿傪僋儕僢僋偟偰慄傪昤偒傑偡丅
崟偔偰嵶偄偟傫偑昤夋偝傟傑偡丅
|
|
|
 |
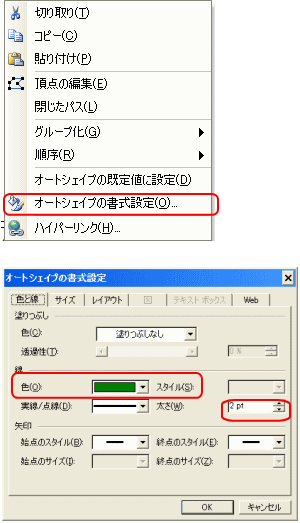
僆乕僩僔僃僀僾偱嶌偭偨恾宍偺忋偱塃僋儕僢僋偟傑偡丅
乽僆乕僩僔僃僀僾偺彂幃愝掕乿傪僋儕僢僋偟傑偡丅
僆乕僩僔僃僀僾偺彂幃愝掕偐傜慄偺怓偱壓岦偒偺嶰妏傪僋儕僢僋偟傑偡丅椢怓傪僋儕僢僋偟傑偡丅
慄偺怓偑椢怓偵側傝傑偡丅
師偵慄偺懢偝傪俀倫倲摍揔摉側懢偝偵偟傑偡丅宻偺弌棃忋偑傝偱偡丅
傝傫偛杮懱丒岝慄丒宻傪堏摦偟傝傫偛偺宍偵偟傑偡丅 |
|
|
|
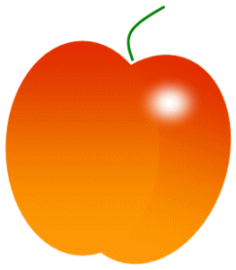
傝傫偛偺弌棃忋偑傝
 |
|
|
|
|
|
|