| |
|
ƒڈپ[ƒh‚إچى‚é•û–@ |
|
|
|
ƒڈپ[ƒh‚إ‚حپAگ}Œ`•`‰و‚ج‹@”\‚ًژg‚¢‚ـ‚·‚ج‚إ[گ}Œ`•`‰و]‚جƒcپ[ƒ‹ƒoپ[‚ً•\ژ¦‚µ‚ؤ‚¨‚«‚ـ‚µ‚ه‚¤پB |
|

|
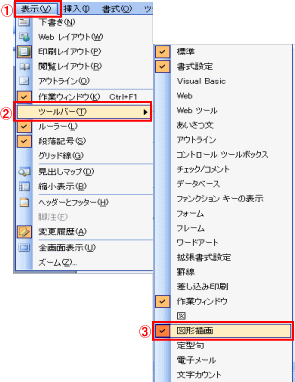
ƒڈپ[ƒh‚ً‹N“®‚µ
‡@ƒپƒjƒ…پ[ƒoپ[‚ج[•\ژ¦پi‚uپj]‚ًƒNƒٹƒbƒN‚µ‚ـ‚·پB
‡A[ƒcپ[ƒ‹ƒoپ[پi‚sپj]‚ً‘I‘ً‚µ‚ـ‚·پB
‡B[گ}Œ`•`‰و]‚جپ ‚ةƒ`ƒFƒbƒN‚ً“ü—ح‚µ‚ـ‚·پB
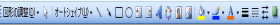
‰و–ت‰؛‚ةپA‚±‚ج‚و‚¤‚ب[گ}Œ`•`‰و]‚جƒcپ[ƒ‹ƒoپ[‚ھ•\ژ¦‚³‚ê‚ـ‚·پB

|
|
‚PپDڈcڈ‘‚«‚ج”N‰êڈَ‚جچى‚è•û
پ،—pژ†گف’è |
|
 |
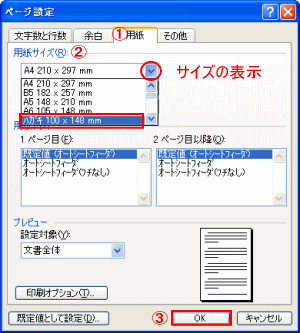
ƒڈپ[ƒh‚ج—pژ†ƒTƒCƒY‚ً”N‰êڈَ—p‚ة‚·‚邽‚كپA‚ح‚ھ‚«‚ةگف’肵‚ـ‚·پB
ƒپƒjƒ…پ[ƒo-‚ج[ƒtƒ@ƒCƒ‹]‚ًƒNƒٹƒbƒN‚µ[ƒyپ[ƒWگف’è]‚ً‘I‘ً‚µ‚ـ‚·پB
‡@[—pژ†]‚جƒ^ƒu‚ًƒNƒٹƒbƒN‚µ‚ـ‚·پB
‡A[—pژ†ƒTƒCƒYپi‚qپj]‚ج ‚ًƒNƒٹƒbƒN‚µ‚ؤƒhƒچƒbƒvƒ_ƒEƒ“ƒٹƒXƒg‚ًڈo‚µ‚ؤ[ƒnƒKƒL100پ~148‡o]‚ة‚µ‚ـ‚·پB ‚ًƒNƒٹƒbƒN‚µ‚ؤƒhƒچƒbƒvƒ_ƒEƒ“ƒٹƒXƒg‚ًڈo‚µ‚ؤ[ƒnƒKƒL100پ~148‡o]‚ة‚µ‚ـ‚·پB
‡B[OK]‚ًƒNƒٹƒbƒN‚µ‚ـ‚·پB |
|
 |
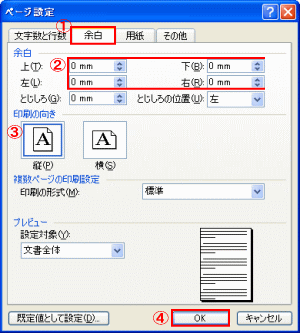
‡@[—]”’]ƒ^ƒu‚ًƒNƒٹƒbƒN‚µ‚ـ‚·پB
‡A—]”’
”N‰êڈَ‚ة”wŒi‚ً‚آ‚¯پAˆَچüژپu‚س‚؟‚ب‚µ‘S–تˆَچüپv‚ًچs‚¤‚±‚ئ‚ًچl‚¦—]”’‚ً
ڈمپ@پ@پ@پ@پ@‰؛
چ¶پ@پ@پ@پ@پ@‰E
‚»‚ꂼ‚ê‚ة‚O‚ً“ü—ح‚µ‚ـ‚·پB
‡Bˆَچü‚جŒü‚«[ڈcپi‚oپj]‚ً‘I‘ً‚µ‚ـ‚·پB
‡C[‚n‚j]‚ًƒNƒٹƒbƒN‚µ‚ـ‚·پB
پ¦ƒvƒٹƒ“ƒ^‚ة‚و‚ء‚ؤˆَچü‰آ”\”حˆح‚ھˆظ‚ب‚è‚ـ‚·‚ج‚إ

‚±‚ج—l‚بƒپƒbƒZپ[ƒW‚ھڈo‚ـ‚·‚ھپA[–³ژ‹]‚ًƒNƒٹƒbƒN‚µ‚ـ‚·پB
ƒvƒٹƒ“ƒ^ƒhƒ‰ƒCƒo‚إپuƒtƒ`‚ب‚µˆَچüپv‚ھگف’肳‚ê‚ؤ‚¢‚é‚ئ‚«‚حپAڈم‹L•\ژ¦‚ح‚ ‚è‚ـ‚¹‚ٌپB |
|
پ،پuƒeƒLƒXƒgƒ{ƒbƒNƒXپv‚إ•¶ژڑ“ü—ح
|
|
[ƒeƒLƒXƒgƒ{ƒbƒNƒXپv‚ًژg‚ء‚ؤپu‹ق‰êگV”Nپv“™‚جڈjژŒ‚ً“ü—ح‚µ‚ـ‚·پB |
|
 |
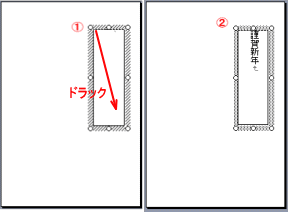
[گ}Œ`•`‰و]‚جƒcپ[ƒ‹ƒoپ[‚ج[ƒeƒLƒXƒgƒ{ƒbƒNƒX]‚إ[ڈcڈ‘‚«ƒeƒLƒXƒgƒ{ƒbƒNƒX] ‚ًƒNƒٹƒbƒN‚µ‚ـ‚·پB ‚ًƒNƒٹƒbƒN‚µ‚ـ‚·پB |
|
 |
•¶–تڈم‚ةƒ}ƒEƒXƒ|ƒCƒ“ƒ^‚ً‚à‚ء‚ؤ‚¢‚‚ئپAƒ|ƒCƒ“ƒ^‚جŒ`‚ھڈ\‚ة‚©‚ي‚è‚ـ‚·پB
ƒnƒKƒL‚جڈم‚إچىگ¬‚µ‚½‚¢ڈêڈٹ‚ةپAƒ}ƒEƒXƒ|ƒCƒ“ƒ^‚ًˆع“®‚³‚¹‰E‰؛‚ةƒhƒ‰ƒbƒN‚µ‚ـ‚·پB
‡@‚ج‚و‚¤‚بˆح‚ف‚ھ‚إ‚«‚ـ‚·پB
‡A‚»‚ج’†‚ة•¶ژڑپi‹ق‰êگV”Nپj‚ً“ü—ح‚µ‚ـ‚·پB
•¶ژڑ‚جڈ‘‘جپiƒtƒHƒ“ƒgپjپA‘ه‚«‚³پiƒTƒCƒYپjپAگF‚حژ©—R‚ة•د‚¦‚邱‚ئ‚ھ‚إ‚«‚ـ‚·پB
•¶ژڑ“ü—ح‚ھچد‚ف‚ـ‚µ‚½‚çپAƒeƒLƒXƒgƒ{ƒbƒNƒX‚جکgگü‚جگüڈم‚ضپAƒJپ[ƒ\ƒ‹‚ًژ‚ء‚ؤچs‚‚ئƒ}ƒEƒXƒ|ƒCƒ“ƒ^‚ھڈ\ژڑ–îˆَ‚ة‚ب‚é‚ئ‚±‚ë‚إƒ}ƒEƒX‚ًƒNƒٹƒbƒN‚µ‚ؤپAƒhƒ‰ƒbƒN‚·‚é‚ئژ©—R‚ةˆع“®‚إ‚«‚ـ‚·پB
‚ـ‚½پA4‚آ‚جٹp‚¨‚و‚رٹe•س‚ج’†“_‚ة‚ ‚é”’‚ـ‚éپiپ›پj‚جڈم‚ةƒnƒ“ƒhƒ‹‚ًچ‡‚ي‚¹‚ؤپA“à‘¤‚ةƒhƒ‰ƒbƒN‚·‚é‚ئڈkڈ¬پAٹO‘¤‚ةƒhƒ‰ƒbƒN‚·‚é‚ئٹg‘ه‚ھ‚إ‚«‚ـ‚·پB
|
|
 |
ڈ‘‘ج‚ج•دچX
“ü—ح‚µ‚½•¶ژڑ‚جڈ‘‘ج‚ً•دچX‚µ‚½‚¢‚ئ‚«‚حپA•دچX‚µ‚½‚¢•¶ژڑ‚ًƒhƒ‰ƒbƒN‚µ‚ؤچ•‚”½“]‚³‚¹‚ؤ
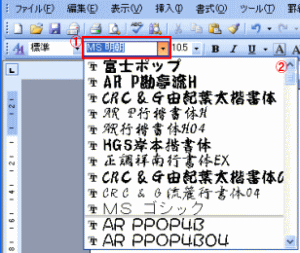
‡@ƒcپ[ƒ‹ƒoپ[‚ج[ƒtƒHƒ“ƒg]‚ج‰؛Œü‚«پ¥‚ًƒNƒٹƒbƒN‚µ‚ؤƒhƒچƒbƒvƒ_ƒEƒ“ƒٹƒXƒg‚ًٹJ‚«‚ـ‚·پB
‡AƒXƒNƒچپ[ƒ‹ƒoپ[‚ً“®‚©‚µ‚ؤڈ‘‘ج‚ً‘I‘ً‚µ‚ـ‚·پB |
|
 |
•¶ژڑƒTƒCƒY‚ج•دچX
•¶ژڑƒTƒCƒY‚ً•دچX‚µ‚½‚¢•”•ھ‚ًپAƒhƒ‰ƒbƒN‚µ‚ؤچ•‚”½“]‚³‚¹‚ؤ
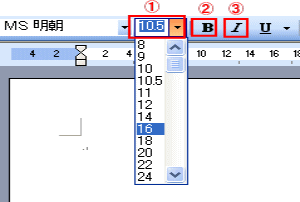
‡@[ƒtƒHƒ“ƒgƒTƒCƒY]‚ج‰؛Œü‚«پ¥‚ًƒNƒٹƒbƒN‚µ‚ؤƒhƒچƒbƒvƒ_ƒEƒ“ƒٹƒXƒg‚ًٹJ‚«•¶ژڑƒTƒCƒY‚ًŒˆ‚ك‚ـ‚·پB
پ¦“K“–‚ب•¶ژڑƒTƒCƒY‚ھ–³‚¢ڈêچ‡‚حپA‡@‚ج‚ئ‚±‚ë‚ة’¼گعگ”ژڑ‚ً“ü—ح‚µ‚ـ‚·پB
—ل‚¦‚خ‘ه‚«‚¢گ”ژڑ‚ج‚ئ‚±‚ë‚إ‚ح‚Q‚Wپث‚R‚U‚ئ‚ب‚ء‚ؤ‚¢‚é‚ج‚إ‚»‚ج’†ٹش‚ج‚R‚O‚ة‚µ‚½‚¢ڈêچ‡پA‚R‚O‚ئ“ü—ح‚µ‚ـ‚·پB
‡AƒNƒٹƒbƒN‚·‚é‚ئ•¶ژڑ‚ح‘¾ژڑ‚ة‚ب‚è‚ـ‚·پB
‡BƒNƒٹƒbƒN‚·‚é‚ئ•¶ژڑ‚حژخ‘ج‚ة‚ب‚è‚ـ‚·پB |
|
 |
•¶ژڑ‚جگF‚ج•دچX
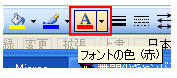
•دچX‚·‚镶ژڑ‚ًƒhƒ‰ƒbƒN‚µ‚ؤپAچ•‚”½“]‚³‚¹پA‰و–ت‰؛‚جƒcپ[ƒ‹ƒoپ[‚جپuƒtƒHƒ“ƒg‚جگFپv‚ج‰؛Œü‚«پ¥‚ًƒNƒٹƒbƒN‚µ‚ؤچD‚ف‚جگF‚ً‘I‘ً‚µ‚ـ‚·پB
|
|
 |
‡@ƒeƒLƒXƒgƒ{ƒbƒNƒX‚جکgگüڈم‚ةپAƒ}ƒEƒX‚ًژ‚ء‚ؤ‚¢‚‚ئڈ\ژڑ–îˆَ‚ھڈo—ˆ‚é‚ئ‚±‚ë‚إپAƒ}ƒEƒX‚ً‰EƒNƒٹƒbƒN
‡A[ƒeƒLƒXƒgƒ{ƒbƒNƒX‚جڈ‘ژ®گف’èپi‚nپj]‚ًƒNƒٹƒbƒN‚µ‚ـ‚·پB
|
|
 |
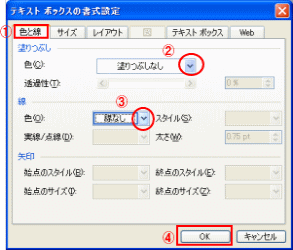
[ƒeƒLƒXƒgƒ{ƒbƒNƒX‚جڈ‘ژ®گف’è]‚جƒ_ƒCƒAƒچƒOƒ{ƒbƒNƒX‚ھٹJ‚«‚ـ‚·پB
‡@[گF‚ئگü]‚جƒ^ƒu‚ًƒNƒٹƒbƒN‚µ‚ـ‚·
‡A [“h‚è‚آ‚ش‚µ]پ[[گF]‚ج ‚ًƒNƒٹƒbƒN‚µ‚ؤ“h‚è‚آ‚ش‚µ‚ب‚µ‚ً‘I‘ً‚µ‚ـ‚·پB ‚ًƒNƒٹƒbƒN‚µ‚ؤ“h‚è‚آ‚ش‚µ‚ب‚µ‚ً‘I‘ً‚µ‚ـ‚·پB
‡B [گü]پ[[گF]‚ج ‚ًƒNƒٹƒbƒN‚µ‚ؤگü‚ب‚µ‚ً‘I‘ً‚µ‚ـ‚·پB ‚ًƒNƒٹƒbƒN‚µ‚ؤگü‚ب‚µ‚ً‘I‘ً‚µ‚ـ‚·پB
‡C[OK]‚ًƒNƒٹƒbƒN‚µ‚ـ‚·پB
پ¦“h‚è‚آ‚ش‚µ‚ب‚µ‚ة‚·‚é——R
ƒeƒLƒXƒgƒ{ƒbƒNƒX‚â‰و‘œ‚ھڈd‚ب‚ء‚½‚ئ‚«‚ةپA‰؛‚ج•¶ژڑ‚â‰و‘œ‚ًŒ©‚¦‚é‚و‚¤‚ة‚·‚邽‚ك‚إ‚·پB
پ¦گü‚ب‚µ‚ة‚·‚é——R
ƒeƒLƒXƒgƒ{ƒbƒNƒX‚جکgگü‚ھڈء‚¦‚ـ‚·پB
ƒeƒLƒXƒgƒ{ƒbƒNƒX‚جژg‚¢•û‚ة‚آ‚¢‚ؤڈعچׂبگà–¾‚ح
پ@پ@پ@‚±‚±‚ًƒNƒٹƒbƒN
|
|
 |
‡@‚ ‚¢‚³‚آ•¶
‡A”Nچ†
‡Bچ·ڈoگlپ@‚ب‚ا‚à[ڈc‚جƒeƒLƒXƒgƒ{ƒbƒNƒX]‚إ“ü—ح‚µ‚ـ‚·پB |
|
 |
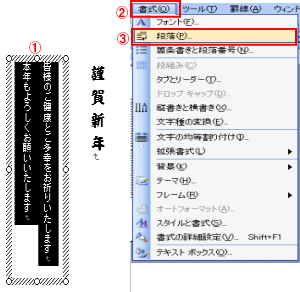
‡@[ƒeƒLƒXƒgƒ{ƒbƒNƒX]‚إ•،گ”‚جچs‚جٹشٹu‚ً•دچX‚µ‚½‚¢‚ئ‚«‚حپA•دچX‚µ‚½‚¢•¶ژڑ‚ًƒhƒ‰ƒbƒN‚µ‚ؤپAچ•‚”½“]‚³‚¹‚ـ‚·پB
‡Aƒcپ[ƒ‹ƒoپ[‚ج[ڈ‘ژ®پi‚nپj]‚ًƒNƒٹƒbƒN‚µ‚ـ‚·پB
‡B[’i—ژپi‚oپj]‚ًƒNƒٹƒbƒN‚µ‚ـ‚·پB
|
|
 |
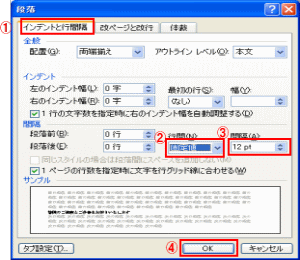
[’i—ژ]‚جƒ_ƒCƒAƒچƒOƒ{ƒbƒNƒX‚ھٹJ‚«‚ـ‚·پB
‡@[ƒCƒ“ƒfƒ“ƒg‚ئچsٹشٹu]‚جƒ^ƒu‚ً‘I‘ً‚µ‚ـ‚·پB
‡Aپuچsٹشپi‚mپjپv‚ج ‚ًƒNƒٹƒbƒN‚µ‚ؤپA[Œإ’è’l]‚ً‘I‘ً‚µ‚ـ‚·پB ‚ًƒNƒٹƒbƒN‚µ‚ؤپA[Œإ’è’l]‚ً‘I‘ً‚µ‚ـ‚·پB
‡B[ٹشٹuپi‚`پj]‚إٹشٹu‚ًژw’肵‚ـ‚·پB(ٹù’è’l‚ح12پj
‚؟‚ب‚ف‚ة“ü—ح‚µ‚½ƒtƒHƒ“ƒgƒTƒCƒY‚ة‚Rپ`‚P‚O‰ء‚¦‚é‚ئ‚¢‚¢‚إ‚µ‚ه‚¤پB
—ل‚¦‚خ‚P‚Sƒ|ƒCƒ“ƒg‚ًژg—p‚µ‚½ڈêچ‡‚حپ@14+3پث17
‚ةگف’肵‚ـ‚·پBپi12پ@پ¨پ@17پj
‡C[‚n‚j]‚ًƒNƒٹƒbƒN‚µ‚ـ‚·پB
’²گ®‚جŒ‹‰ت‚ًŒ©‚ؤپAٹشٹu‚ھ‹·‚¯‚ê‚خگ”’l‚ً‘‚₵پAچL‚¯‚ê‚خگ”’l‚ًŒ¸‚炵پA‡@پ`‡C‚ًŒJ‚è•ش‚µ‚ـ‚·پB
’چپF•¶ژڑƒTƒCƒY‚ھ‚P‚Sƒ|ƒCƒ“ƒgˆبڈم‚ة‚ب‚é‚ئپAچsٹش‚ھ‹}‚ة‘ه‚«‚‚ب‚é‚ج‚إڈم‹L‚ج•û–@‚إ’²گ®‚µ‚ؤ‚‚¾‚³‚¢پB |
|
پ،ƒCƒ‰ƒXƒg‚ج“ü‚ê•û
‚±‚±‚إ‚حپAƒNƒٹƒbƒvƒAپ[ƒg‚©‚çƒCƒ‰ƒXƒg‚ً‘}“ü‚µ‚ـ‚·پB
ژتگ^‚âƒsƒNƒ`ƒ…ƒA‚ً‘}“ü‚·‚éڈêچ‡‚ح‚±‚±‚ًƒNƒٹƒbƒNپ@پثپ@ژتگ^‚ج‘}“ü‚ض |
|
 |
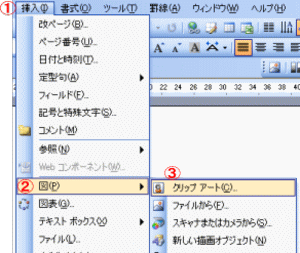
ƒپƒjƒ…پ[ƒoپ[‚ج
‡@[‘}“üپi‚hپj]‚ًƒNƒٹƒbƒN‚µ‚ـ‚·پB
‡A[گ}پi‚oپj]‚ً‘I‘ً‚µ‚ـ‚·پB
‡B[ƒNƒٹƒbƒvƒAپ[ƒgپi‚bپj]‚ًƒNƒٹƒbƒN‚µ‚ـ‚·پB
|
|
 |
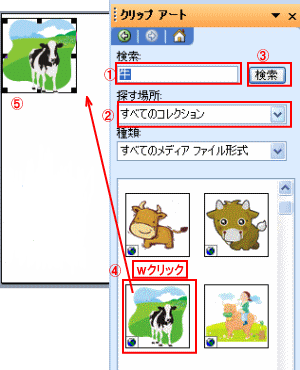
چى‹ئƒEƒBƒ“ƒhƒE‚ج[ƒNƒٹƒbƒvƒAپ[ƒg]‚ھٹJ‚«‚ـ‚·پB
‡@پuŒںچُپv‚ةپuٹ±ژxپv(ژqپE‹چپE“ذپjپAپuگ³Œژپvپu“ْ‚جڈoپv“™‚ج”N‰êڈَ‚ةٹض‚·‚éƒLپ[ƒڈپ[ƒh‚ً“ü—ح‚µ‚ـ‚·پB
‡A[’T‚·ڈêڈٹ]¥¥¥‚·‚ׂؤ‚جƒRƒŒƒNƒVƒ‡ƒ“
‡BپuŒںچُپv‚ًƒNƒٹƒbƒN‚µ‚ـ‚·پB
‡Cگ}‚جˆê——‚و‚èٹG‚ً‘I‘ً‚µپAWƒNƒٹƒbƒN‚·‚é‚ئƒJپ[ƒ\ƒ‹‚ج‚ ‚éڈêڈٹ‚ةگ}‚ھ‘}“ü‚³‚ê‚ـ‚·پB
‡DƒJپ[ƒ\ƒ‹‚ج‚ ‚éˆت’u‚ةگ}‚ھ‘}“ü‚³‚ê‚ـ‚·پB
ƒڈپ[ƒh‚إگ}Œ`‚ًڈˆ—‚·‚é•û–@‚ة‚آ‚¢‚ؤ‚حژں‚جƒyپ[ƒW‚ًژQچl‚ة‚µ‚ؤ‚‚¾‚³‚¢پB
پ@پ@Word(ƒڈپ[ƒh)‚إگ}‚âژتگ^‚ً‘}“ü‚·‚é |
|
 |
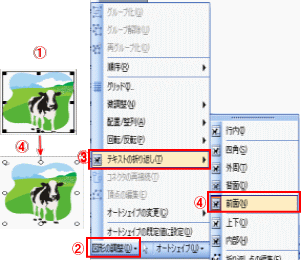
‡@‘}“ü‚µ‚½ƒCƒ‰ƒXƒgپiژتگ^‚إ‚à“¯‚¶پj‚جٹOکg‚ةپ،‚ھ•t‚¢‚ؤ‚¢‚é‚ئ‚«‚ح‰و‘œ‚ًˆع“®‚³‚¹‚邱‚ئ‚ھڈo—ˆ‚ـ‚¹‚ٌپB
‚±‚ê‚حپA[ƒeƒLƒXƒg‚جگـ‚è•ش‚µ]‚ھ[چs“à]‚ئ‚ب‚ء‚ؤ‚¢‚邽‚ك‚إپAژ©—R‚ةˆع“®‚·‚é‚ة‚ح[‘O–ت]‚ة•د‚¦‚ب‚¯‚ê‚خ‚ب‚è‚ـ‚¹‚ٌپB
‡A‰و–ت‰؛‚جƒcپ[ƒ‹ƒoپ[‚©‚ç[گ}Œ`‚ج’²گ®پi‚cپj]‚ج‰؛Œü‚«پ¥‚ًƒNƒٹƒbƒN‚µ‚ـ‚·پB
‡B[ƒeƒLƒXƒg‚جگـ‚è•ش‚µپi‚sپj]‚ًƒNƒٹƒbƒN‚µ‚ـ‚·پB
‡C[‘O–تپi‚mپj]‚ًƒNƒٹƒbƒN‚µ‚ـ‚·پB
کg‚جپ،‚ھپ›‚ة‚ب‚èپAڈ\ژڑ–îˆَ‚إژ©—R‚ةˆع“®‚µ‚½‚èپAژl‹÷‚جپ›‚ةƒ|ƒCƒ“ƒg‚ً‚ ‚ي‚¹‚ؤ–îˆَ‚ًƒhƒ‰ƒbƒO‚µ‚ؤپAƒCƒ‰ƒXƒg‚ج‘ه‚«‚³‚àٹg‘هپEڈkڈ¬‚ھ‚إ‚«‚ـ‚·پB |
|
 |
ƒCƒ‰ƒXƒg‚ً‘}“ü‚µ‚½‚ئ‚«‚ة•¶ژڑ‚جڈم‚ةٹG‚ھڈd‚ب‚蕶ژڑ‚ھŒ©‚¦‚ب‚‚ب‚ء‚½‚ئ‚«‚ح

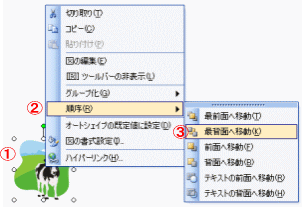
‡@ƒCƒ‰ƒXƒg‚جڈم‚إƒ}ƒEƒX‚ً‰EƒNƒٹƒbƒN‚µ‚ـ‚·پB
‡A[ڈ‡ڈکپi‚qپj]‚ً‘I‘ً‚µ‚ـ‚·پB
‡B[چإ”w–ت‚ضˆع“®پi‚jپj]‚ًƒNƒٹƒbƒN‚µ‚ـ‚·پB |
|
|
ƒCƒ‰ƒXƒg‚ًƒXƒ€پ[ƒY‚ة“®‚©‚·•û–@‚ح
‚b‚”‚’‚ŒƒLپ[پ{–îˆَƒLپ[پiپ¨پ@پ©پ@پھپ@پ«پj‚إ‰ًŒˆ‚إ‚«‚ـ‚·پB |
|
 |
‚±‚ê‚إڈcڈ‘‚«”N‰êڈَ‚حٹ®گ¬‚إ‚·پB
|
|

|
‚؟‚ب‚ف‚ةچ¶‚ج”N‰êڈَ‚ح‘S•”[ƒNƒٹƒbƒvƒAپ[ƒg]‚ج‘}“ü‚إچىگ¬‚µ‚ـ‚µ‚½پB
[‘}“ü]پ¨[گ}]پ¨[ƒNƒٹƒbƒvƒAپ[ƒg]
‡@[”N‰ê]‚ج’†‚©‚ç
‡A[Œص]
‡B[گ³Œژ]
‡C[Œ³’U]
‡D[ˆ¥ژA•¶][”Nچ†]‡E[چ·ڈoگl]‚حڈc‚جƒeƒLƒXƒgƒ{ƒbƒNƒX‚إچىگ¬‚µ‚ـ‚µ‚½پB
ƒNƒٹƒbƒvƒAپ[ƒg‚إ‚ح‚ب‚پAژتگ^‚ًژg‚¤ڈêچ‡‚حپAژں‚ج
پ@پ@پ@پ@‚QپD‰،ڈ‘‚«‚ج”N‰êڈَ
‚إگà–¾‚µ‚ـ‚·پB |
| |